When designing products, users are more inclined to choose and stick with products that meet their needs rather than just satisfying their wants. To understand and address these needs, designers can utilize various techniques—one of which is the Empathy Map. This tool helps you empathize with users, synthesizing key observations from research to draw unexpected insights into their needs and desires.
What Is an Empathy Map?
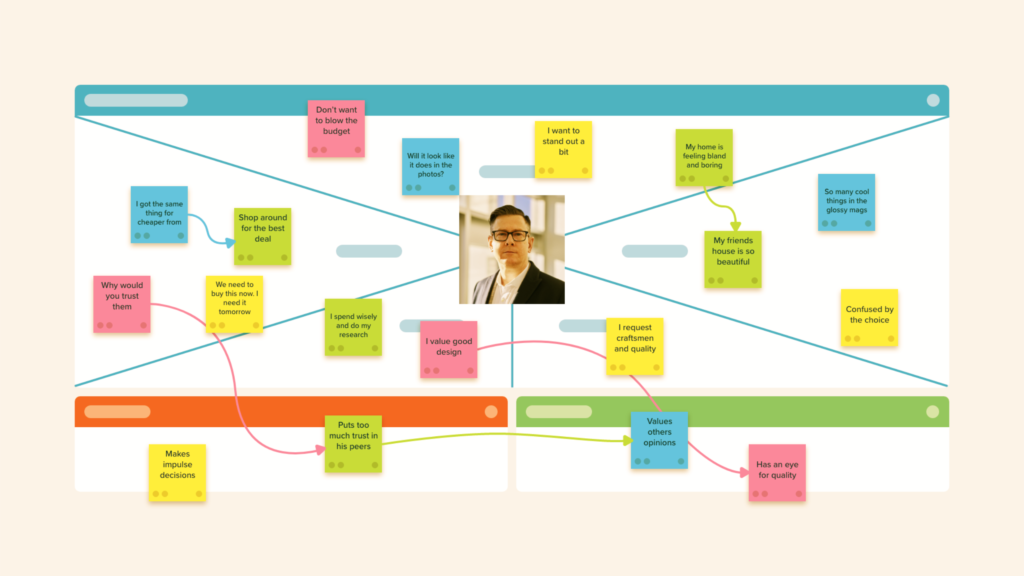
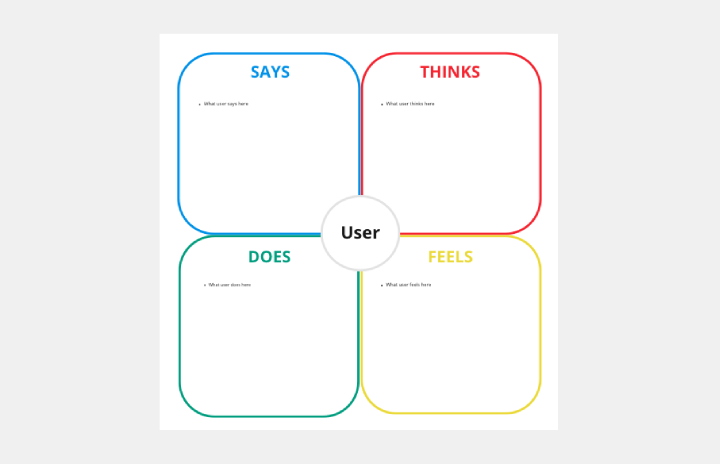
An Empathy Map is a powerful tool that summarizes insights gathered from user research. It visually presents users’ experiences in four quadrants, highlighting what users say, do, think, and feel. By analyzing these quadrants, designers can form a well-rounded understanding of their users, identifying motivations, challenges, and desires that shape their product decisions. These insights also provide a foundation for creating user personas later in the design process.
How to Create an Empathy Map: A Step-by-Step Guide
Step 1: Set Up the Empathy Map
Start by drawing the four quadrants of an empathy map on paper, a whiteboard, or a digital platform. The four key areas are:
- What the user says: Notable quotes, comments, or expressions directly from the user.
- What the user does: Actions and behaviors you observed, documented with pictures or descriptions.
- What the user thinks: Inferred thoughts and motivations based on their actions and words.
- What the user feels: The user’s emotions, are detected through body language, tone, and verbal cues.
Refer to your field notes, audio recordings, videos, and pictures to complete each quadrant.

Step 2: Identify and Synthesize Needs
Next, translate the observations from the empathy map into clear user needs. Keep in mind that needs are verbs—actions or desires—not nouns, which are more likely to suggest solutions. Analyze contradictions between different quadrants (e.g., what the user says vs. what they do) to reveal hidden or unmet needs.
Step 3: Extract Key Insights
The final step is synthesizing actionable insights from the empathy map. Insights are discoveries that provide direction for solving design challenges. Look for patterns, contradictions, or unexpected behaviors within or across quadrants and ask “Why?” when something feels surprising or tense. Document these insights to guide your next design decisions.
Benefits of Empathy Maps in Design
Empathy maps offer several advantages, making them a valuable tool in user-centric design and product development.
1. Focus on User Needs
Empathy maps ensure a user-centered design process, helping create solutions that genuinely resonate with users’ experiences, emotions, and needs.
2. Uncover Hidden Motivations
By exploring not just what users say, but also what they think and feel, empathy maps help uncover deeper, unspoken needs and desires.
3. Facilitate Clear Communication
Empathy maps provide a visual summary that teams can easily share and reference, aligning stakeholders around a common understanding of the user.
4. Reveal Innovation Opportunities
By highlighting gaps between user needs and current solutions, empathy maps often reveal opportunities for improvement or innovation.
Challenges and Limitations of Empathy Maps
While empathy maps are useful, they do come with some limitations:
1. Limited Scope
Empathy maps often require interpretation, which may lead to a biased or incomplete understanding of the user.
2. Lack of Context
Because they focus on specific interactions, empathy maps can overlook broader environmental or contextual factors that influence user behavior.
3. Incomplete Picture
Empathy maps should not be the sole research tool. They need to be combined with other methods such as interviews or usability tests to offer a fuller picture of the user experience.
4. Static Representation
Empathy maps are static and may fail to reflect the dynamic nature of user thoughts and emotions. Designers should regularly revisit and update empathy maps to ensure they remain relevant.
Empathy Maps vs. Journey Maps: Key Differences
Empathy maps dive deep into a user’s experience during a specific moment or interaction, while journey maps provide a broader, step-by-step overview of a user’s entire experience with a product or service. Empathy maps focus on the user’s emotions and thoughts in one instance, while journey maps illustrate the complete process, including touchpoints and different stages. Both tools complement each other, with empathy maps offering depth and journey maps offering breadth in user research.
5 Best Practices for an Effective Empathy Mapping Session
1. Involve Diverse Stakeholders
Include perspectives from different team members and departments to ensure a well-rounded understanding of the user. Collaborating in creating the empathy map increases team buy-in.
2. Keep Iterating
Empathy maps are living documents. Regularly revisit and refine them as new insights emerge to keep the design aligned with evolving user needs.
3. Use Digital Tools
Digital templates and tools allow for remote collaboration and make it easier to share insights across the team, ensuring centralized access to user data.
4. Link Empathy Maps to Personas
The insights gathered from empathy maps serve as a foundation for building detailed and realistic user personas, enhancing the design process.
Conclusion:
Empathy maps are essential tools for developing user-centered products that truly address core needs. When used in combination with other research methods and refined over time, they provide valuable insights that lead to innovative, user-focused solutions.